Im August 2022 verwende ich drei SSL certifizierte Internetadressen für meine Webseiten bei IONIS (früher 1und1).
https://julianehehl.de - Blog:https://juliane-78.de - https://hanshehl.de
Google:
Ein SSL-Zertifikat ist eine kleine Datendatei, die einen kryptografischen Schlüssel digital an die Details
einer Organisation bindet. Wenn es auf einem Webserver installiert ist, aktiviert es das Sicherheitsschloss
und das https-Protokoll und ermöglicht sichere Verbindungen von einem Webserver zu einem Browser.
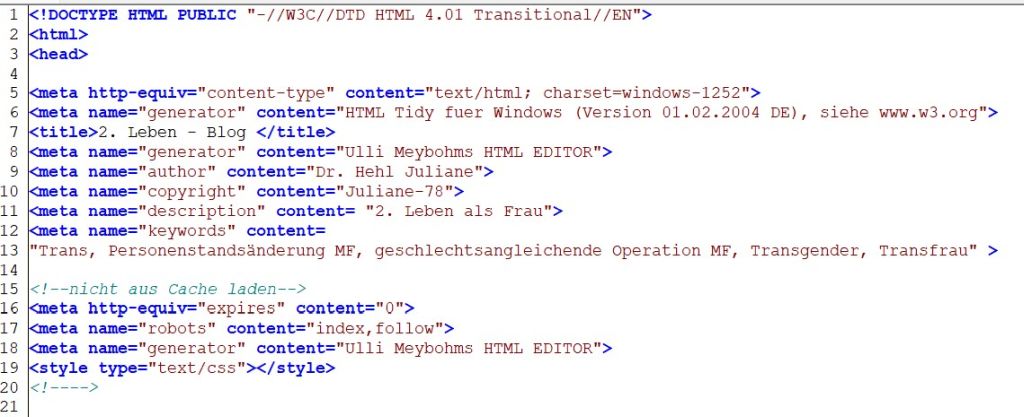
Ich programmiere Webseiten "archaisch und zu Fuß" direkt im HTML-Code, z.B. mit dem ausgezeichneten
Freeware-HTML-Editor Phase 5.6.2.3 von Uli Meybohm, siehe www.phase5.info.